Compass is long gone – Jan 16, 2015, to be precise.
We at Instamojo were using it since 2012 and were linking the compiled CSS directly in the HTML without using webpack.
We wanted to reduce the size of initial CSS for a faster experience and load the route specific CSS dynamically via web pack. For this, we have to switch over to node-sass.
Removing Compass
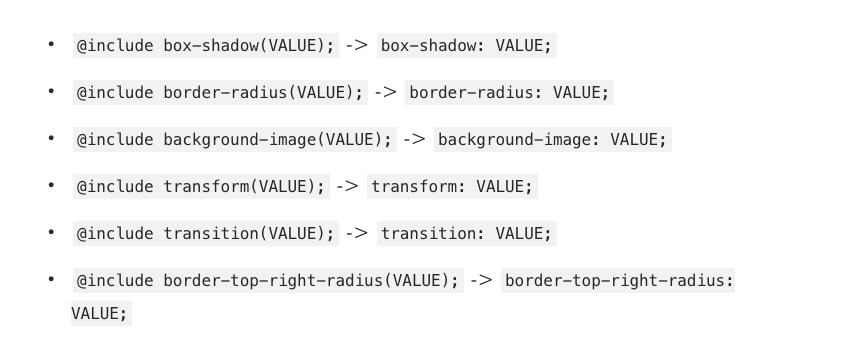
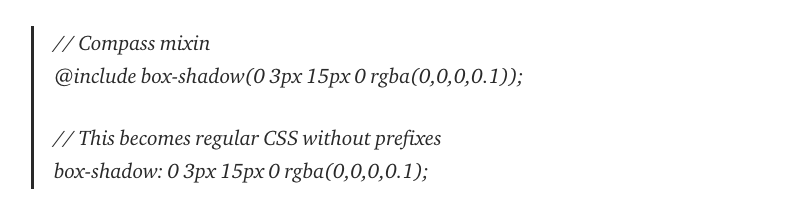
Primarily compass was used for prefixing the CSS3 properties. Since those are no longer needed now, i compiled a list of compass mixins that would need to be replaced:

So all I needed was find and replace this in my project.

We used Compass for generating image sprites too, so we moved to grunt-spritesmith for generating sprites.
The Performance difference after Migration
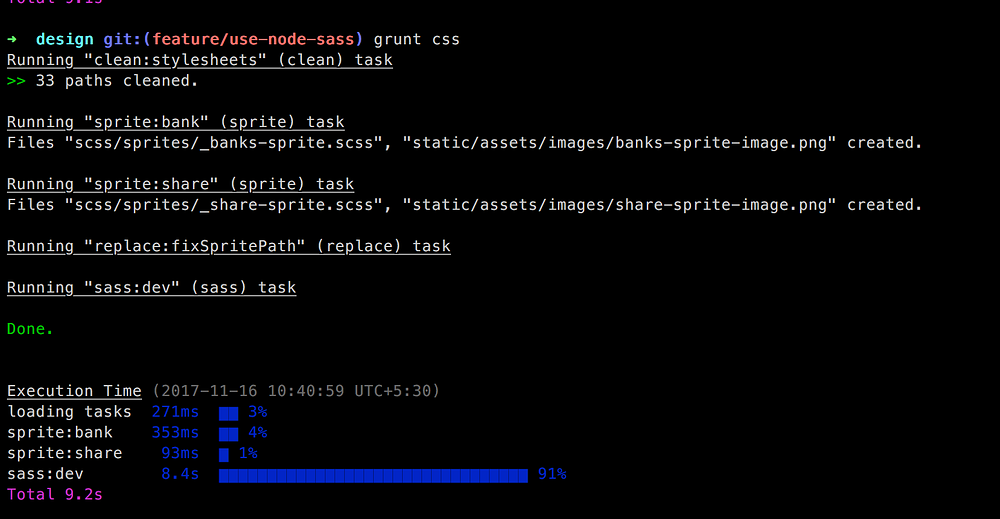
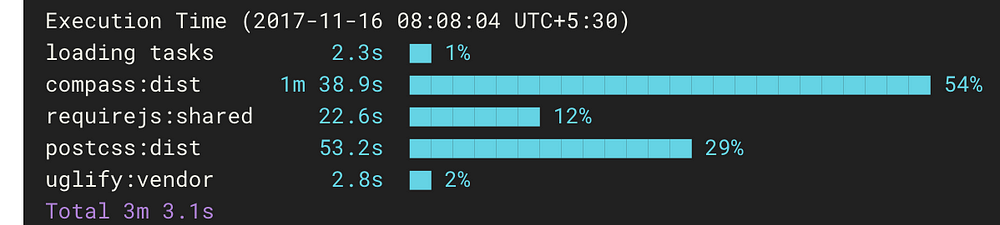
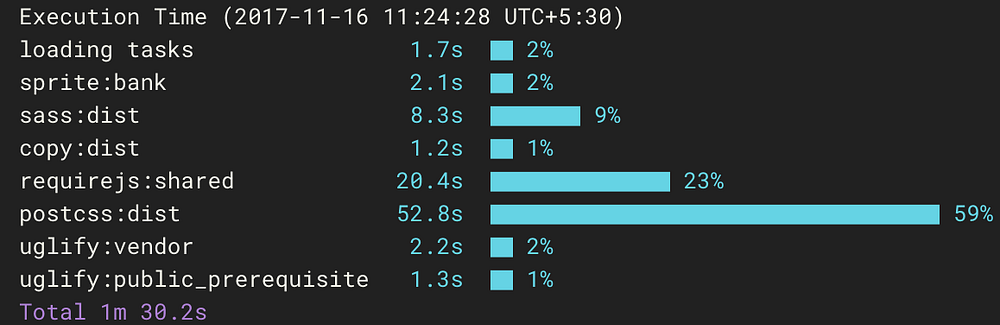
We saw a magnificent difference after moving to node-sass.

So it’s about ~88% faster compilation using node-sass than compass locally.
Then after pushing to CircleCI:


CSS compilation became ~89% faster on CircleCI.
Gotta admit! It was a fun little refactoring project. But it really feels great to take a step towards a more modern, JS/Node based front-end than being dependent on deprecated Ruby based Compass.
More updates next time.
This post was written by Ayushya Jaiswal, Front-end JS Ninja @Instamojo. This post first appeared on Medium.com.



1 comment
Very useful post. I like it instamojo